Google a publié des recommandations concrètes sur la façon de gérer la pagination des sites Web. Ces recommandations résolvent les problèmes classiques qui peuvent survenir quand on sépare un contenu sur plusieurs pages.
Une page qui contient beaucoup d’informations (par exemple une liste de produits dans un catégorie) est souvent séparée en plusieurs pages (/page/1/ à /page/N/). Ce procédé, connu comme la « pagination », devient souvent un problème de SEO classique pour les raisons suivantes :
- Google indexe chaque page (d’abord sans connaître les connexions). Pour cela, on ne peut pas garantir qu’un utilisateur sera envoyé la page qui correspond le mieux à sa demande dans les résultats de recherche (par exemple, la première page d’une catégorie de produits)
- Google va récupérer et évaluer les facteurs de classement pour chacune de ces pages. Donc, chaque page sera classée toute seule, sans contexte. Il serait donc avantageux de créer une connexion entre toutes les pages et d’utiliser cette connexion pour renforcer une page en particulier (en général la première).
Google a sorti deux approches optimales pour éviter ces problèmes de SEO classiques et on devrait vraiment en utiliser une.
Approche n°1 : La page « Tout afficher »
Une page « Tout afficher » met toutes les informations des pages paginées sur une seule page (page d’aperçu). Toutes les informations sont donc sur une seule page.
Par exemple, si on a une catégorie avec 5 pages de 6 produits chacune, la page « Tout afficher » contiendrait les trente produits de la catégorie.
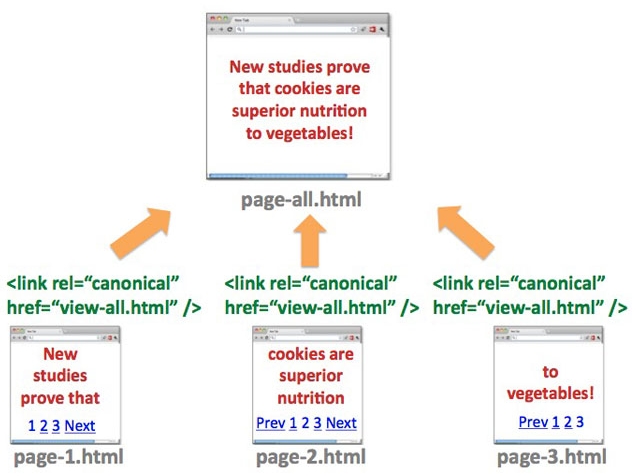
Si une page « Tout afficher » existe déjà ou si on va la sortir, on doit attribuer chaque page à la page « Tout afficher » correspondante grâce à la balise canonical. Les pages /page/1/ à /page/N/ utiliseraient alors la même balise canonical :
<link rel="canonical" href="http://www.mywebsite.com/page/view-all/">Illustration d’une page « Tout afficher » :

L’approche d’une page « Tout afficher » ne devrait être une option que si la page peut être envoyée très rapidement – en moins de 5 secondes, par exemple. De plus, on devrait vérifier que la page va vraiment aider les utilisateurs quand on affiche ses produits ou des informations d’une telle façon.
Approche n°2 : Utiliser rel= »next » et rel= »prev »
Une autre possibilité pour résoudre les problèmes de SEO dus à la pagination est d’utiliser les attributs lien rel= »next » et rel= »prev ».
Pour cela, l’attribut lien doit faire partie de chaque lien de pagination de la page. Cela veut dire que chaque lien pour une page paginée, comme « retour » ou « plus » ainsi que « page 2 » ou « page 4 », doit utiliser rel= »next » ou rel= »prev ».
Si on est sur la troisième page (/page/3/), le lien vers la page précédente (/page/2/) utiliserait l’attribut lien rel= »prev » et le lien vers la page suivante (/page/4/) utiliserait rel= »next ».
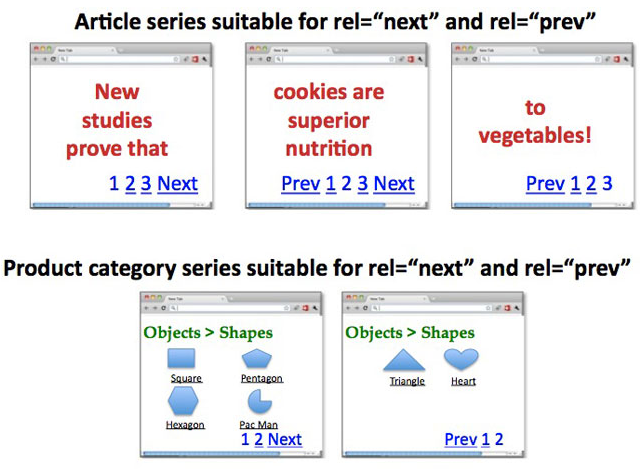
Le marquage ressemblerait à ce qui suit (en se basant sur /page/3/) :
<link rel="prev" href="/page/2/">
<link rel="next" href="/page/4/">Illustration de l’utilisation de rel= »next » et rel= »prev »

On n’a évidemment pas besoin de rel= »prev » sur la première page ou de rel= »next » sur la dernière.
Quels sont les points communs entre l’approche n°1 et l’approche n°2 ?
Les deux approches permettent à Google de savoir exactement comment les pages paginées sont liées entre elles. Grâce à cela, Google peut mieux explorer le contenu, ou plutôt le connecter plus facilement, et donc montrer la page la plus pertinente pour l’utilisateur dans les résultats. C’est très souvent la première page (ou la page « tout afficher ») du contenu paginé.
Conseils sur l’accessibilité
Si on se met à la place de l’utilisateur, il serait préférable d’avoir des adresses URL parlantes si possible (par exemple www.mydomain.com/page/1/) et d’éviter complètement le GET parameter dans l’adresse URL (par exemple www.mydomain.de/page.html?Page=1&ID=). De plus, on devrait à tout prix éviter d’utiliser « continuer » et « retour ». Offre plutôt à l’utilisateur « page 1, 2, 3 … 99 » comme navigation paginée.
Pagination logarithmique
Lorsqu’il y a un grand nombre de pages paginées, la « pagination logarithmique » regroupe les numéros par dizaines, centaines, etc.
Le but est de permettre aux utilisateurs d’atteindre chaque page du contenu paginé aussi vite que possible.
Un exemple compréhensible sur ce sujet peut être vu ici : http://stackoverflow.com/questions/7835752/logarithmic-pagination-page-navigation-for-many-many-pages
Les informations officielles de Google à ce sujet
On peut trouver les recommandations de Google et des liens d’informations supplémentaires sur la pagination ici :