Le 21 Avril 2015, la compatibilité mobile d’un site web est devenue un facteur de plus de positionnement sur Google. La mesure « Mobile-friendly » évalue la facilité d’utilisation d’un site web sur smartphone. La mise à jour de l’algorithme n’affecte donc que les recherches mobiles, dans le monde entier.
- Pourquoi la compatibilité mobile est-elle devenue un facteur de positionnement sur Google ?
- Qu’est-ce qu’un mobile pour Google ?
- Google a t-il son propre index de recherche smartphone ?
- Gary Illyes sur l’index de recherche Google:
- Quels sont les critères de compatibilité mobile d’un site web ?
- À garder à l’esprit : Responsive design ≠ mobile-friendly
- Comment les sites web mobile-friendly sont-ils étiquetés ?
- Trouver des informations sur les pages non-optimisées dans la Google Search Console
- Vérifier ton propre Indice de Visibilité smartphone
- Vidéo sur le sujet : Les bases d’un site web mobile pour les petites entreprises
- Plus d’informations sur le sujet
À partir du 21 Avril, nous utiliserons aussi la compatibilité mobile comme critère de référencement. Ce changement affectera les recherches mobiles dans les langues du monde entier, et aura un fort impact sur nos résultats de recherche. Ainsi, les utilisateurs trouveront plus facilement des résultats pertinents, de haute qualité et surtout optimisés pour leurs mobiles.- Google Webmaster Central Blog, 26.02.2015
Ce que ça signifie : Si les contenus d’un domaine ne sont pas « mobile-friendly », c’est-à-dire qu’ils ne sont pas optimisés pour les mobiles, ils risquent d’être désavantagés dans les recherches sur smartphone. Google rend aussi la compatibilité mobile d’une URL visible dans les pages de résultat de recherche et avertit les utilisateurs sur les contenus non-optimisés pour les recherches mobiles.
Pourquoi la compatibilité mobile est-elle devenue un facteur de positionnement sur Google ?
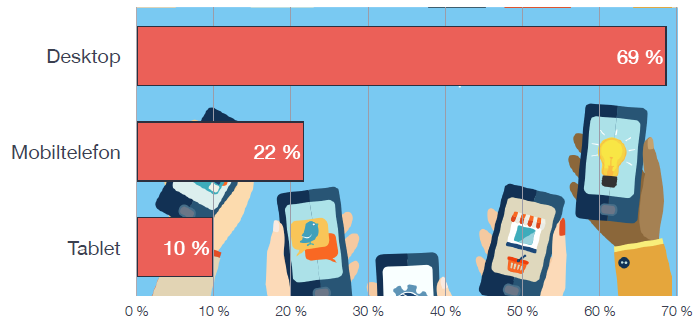
Le trafic de recherche qui ne passe que par des téléphones portables a déjà dépassé les 20% en Allemagne, et il continue d’augmenter rapidement.
Ces données proviennent de Webtrekk Deutsche Webstatistik 4. Quartal 2014 (Statistiques web Allemandes, 4ème trimestre 2014).
En tant que moteur de recherche, Google veut retourner le meilleur résultat possible pour les requêtes et situations de recherche de n’importe quel utilisateur. En vérifiant la compatibilité mobile d’un site web, on peut garantir que l’auteur de la recherche mobile pourra accéder et profiter pleinement de toutes les informations de la page.
Si un site web propose les meilleures informations pour la recherche de l’utilisateur sur son téléphone mobile, le contenu ne sera vraiment utile que si le site web est accessible et utilisable sur mobile. Si le contenu n’est pas encore compatible sur mobile, le site ne peut pas être le meilleur résultat de recherche dans la situation actuelle pour l’utilisateur.
Évidemment, Google s’en est rendu compte et prévoyait même que les recherches mobiles surpasseraient les recherches bureau au moment de la mise à jour :
Le trafic mobile de Google devrait dépasser le trafic bureau à très court terme. – Matt Cutts en Juin 2014 à la SMX
Cette étape importante arriva en Mai 2015, lorsque Google écrivit que dans plus de 10 pays, les EU inclus, la majorité des recherches s’effectuait sur mobile plutôt que sur PC.
Qu’est-ce qu’un mobile pour Google ?
Lorsqu’un utilisateur démarre une recherche Google sur son mobile, l’avantage d’avoir un site web « mobile-friendly » est indéniable. Google sépare les mobiles en quatre catégories :
- Les smartphones : par exemple les téléphones Android, les iPhone, ou les Windows Phones
- Les tablettes : Google traite ces appareils mobiles plus comme des ordinateurs de bureau
- Les téléphones Multimédia : ceux-ci ne supportent pas tous les standards HTML5
- Les feature-phones: ceux-ci supportent le HTML standard
Google définit basiquement les smartphones comme un « mobile », mais aussi dans une moindre mesure les Tablettes et les Feature-Phones.
Google a t-il son propre index de recherche smartphone ?
Non. Il n’y aqu’un seul index Google. L’indexation et le référencement d’un site web fonctionne comme suit :
Pour une requête de recherche, le moteur de recherche Google différencie une recherche smartphone d’une recherche bureau. Les pages de résultat de recherche proviennent du même index de recherche dans les deux cas. En fonction du type de l’appareil utilisé, une URL différente peut être affichée en résultat.
Gary Illyes sur l’index de recherche Google:
L’employé Google Gary Illyes a clarifié sur Twitter le fait que Google n’a qu’un seul index de recherche.
Dans l’index de recherche de Google, toutes les caractéristiques d’une URL sont renseignées. Cela inclut l’optimisation ou non d’une URL sur mobile. Pour le classement d’une page, que la compatibilité mobile soit faite via un responsive design ou bien via un site web indépendant optimisé sur mobile n’a pas d’importance.
Quels sont les critères de compatibilité mobile d’un site web ?
Google vérifie chaque URL individuellement, que le contenu de la page soit « mobile-friendly » ou non. Si une page a été optimisé pour l’utilisation d’un smartphone, le Robot Google le reconnaitra lors de son indexation et prendra immédiatement en compte ce facteur. Le tout se fait quasiment en temps-réel.
Même si Google recommande d’utiliser un responsive design, on ne sera pas désavantagé si on a son contenu compatible sur un hostname spécifique (par exemple http://m.domain.com/) ou si on a son propre site web mobile (par exemple http://domain.mobi/).
Les quatre critères suivants sont cruciaux pour la compatibilité mobile des sites web :
- Éviter les logiciels inhabituels sur mobile, comme Adobe Flash
- Le texte peut être lu sans zoomer
- La taille du contenu s’adapte à la taille de l’écran, afin que les utilisateurs n’aient pas à scroller ou zoomer horizontalement
- Il y a assez d’espace entre les liens pour que les utilisateurs puissent sélectionner l’un d’entre eux sans problème
Les webmasters peuvent utiliser l’outil Google pour vérifier qu’une URL est optimisée sur mobile. L’outil te fera aussi des suggestions d’amélioration de la compatibilité mobile.
À garder à l’esprit : Responsive design ≠ mobile-friendly
Google avait déjà annoncé en milieu d’année 2013 qu’une mise en page propre des sites mobiles était un critère de référencement dans les résultats de recherche sur Smartphones.
Ce qu’on appelle un responsive webdesign n’est qu’un moyen (partiel) d’y arriver. En dehors de l’adaptation du design aux changements de taille sur divers mobiles, et du replacement des éléments sur le site web, être « mobile-friendly » dépend aussi d’autres propriétés techniques.
En plus des quatre critères de compatibilité mobile des sites web, on doit s’assurer que, par exemple, JavaScript, CSS et les fichiers images ne sont pas bloqués par le robot d’indexation. Des redirections incorrectes ou l’absence d’information sur l’emplacement du contenu mobile-friendly, par exemple sur http://m.domain.com/directory/content.html, sont tout aussi important pour Google que l’optimisation PageSpeed des pages individuelles.
Souvent, les points ci-dessus ne peuvent être gérés par la simple utilisation d’un « responsive design ». Entre d’autres termes, ce n’est pas parce que on s’est assuré que la mise en page fonctionne correctement sur smartphone, que son contenu est totalement mobile-friendly.
- Consulte la guideline de Google sur les mobiles : Erreurs courantes
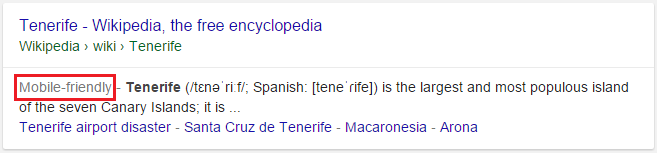
Comment les sites web mobile-friendly sont-ils étiquetés ?
Dans les résultats de recherche mobile, Google montre un label « Site mobile » sur toutes les URLs résultats qui sont mobile-friendly.
Lorsque Google analyse à nouveau une page, après le 21 Avril 2015, toutes les optimisations que tu as faites sur la compatibilité mobile deviennent immédiatement effectives sur le référencement de l’URL.
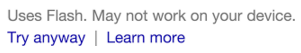
Si un site web n’est pas fonctionnel, ou si son contenu n’est pas accessible, le résultat de recherche aura un label d’information dans les SERPs mobile.
Si un site web utilise Flash, par exemple, il risque de ne pas être utilisable pour un utilisateur de smartphone. Google t’avertira directement dans les pages de résultat de recherche et rendra la page plus difficile d’accès en retirant le lien de l’ordinaire titre cliquable bleu de résultat. Si tu souhaites vraiment ouvrir cette page, tu devras d’abord cliquer sur « Essayer quand même ».
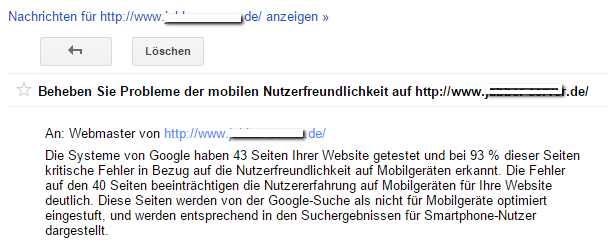
Trouver des informations sur les pages non-optimisées dans la Google Search Console
Dans la Google Search Console gratuite, qui, au passage, devrait être utilisée par tous les gestionnaires de site web, on te montre des informations sur la compatibilité de ton site web sur mobile. De nombreux webmasters ont déjà reçus des messages de Google, s’il y avait des problèmes avec la compatibilité mobile de leurs pages.
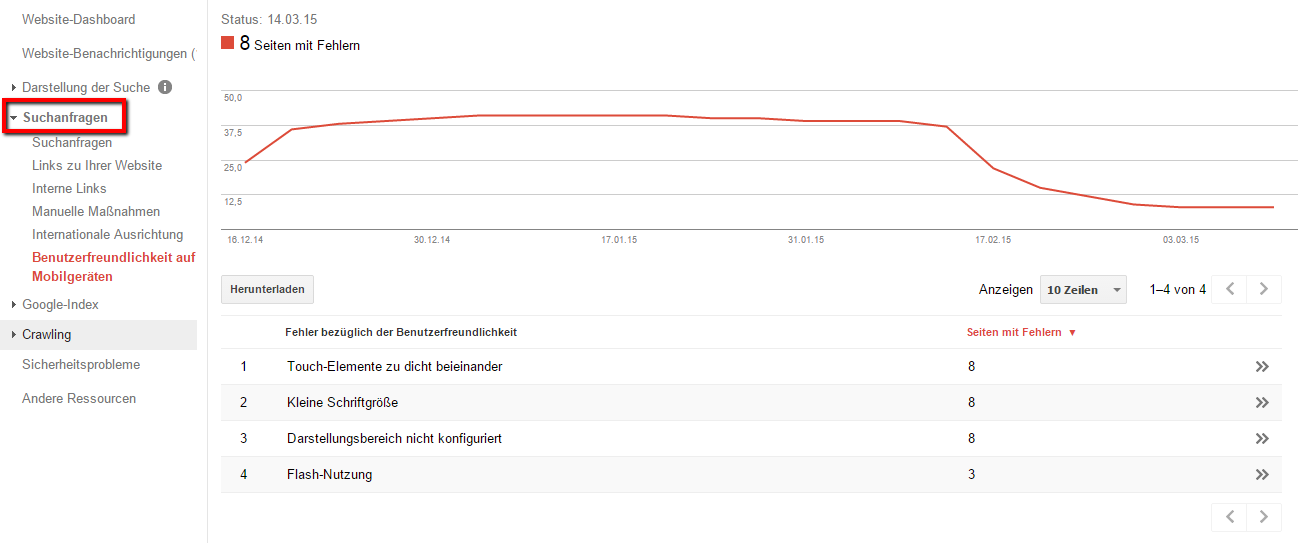
Ces URLs spécifiques, que Google a identifiées, ne sont pas encore considérées comme mobile-friendly et doivent être optimisées en conséquence. Tu trouveras une liste des critères sur lesquels tu devrais travailler en allant dans >Requêtes de recherche< dans la Search Console:
Vérifier ton propre Indice de Visibilité smartphone
À quel point les mises à jour de compatibilité mobile ont-elles affecté le référencement mobile, et comment vont-elle influencer les classements dans le futur ? Nous avons conçu l’Indice de Visibilité smartphone SISTRIX pour que tu puisses répondre précisément à ces questions. Tu peux directement comparer la Visibilité bureau et smartphone des domaines et par là-même relever les faiblesses de mise en page et d’accessibilité de tes sites web mobiles.
Consulte notre tutoriel « Évaluer l’Indice de Visibilité sur Smartphones » pour plus d’informations.
Vidéo sur le sujet : Les bases d’un site web mobile pour les petites entreprises
Apprend-en plus sur les bonnes mises en page, les outils de redirection et les stratégies d’optimisation pour avoir un plus grand impact sur tes clients ainsi que sur les moteurs de recherche.
Plus d’informations sur le sujet
Sources et informations de Google directement :
- Guideline Développeur : Les Sites Web Mobile Friendly
- Outil : Tester l’optimisation mobile